Installing WordPress
WordPress is an open-source publishing platform that can be used for setting up a blog or basic website. It is one of the most popular publishing platforms on the web. Installing WordPress on your own domain can be done by following these simple steps:
Once logged at https://digital.brynmawr.edu/dashboard/ you’ll be at the homepage of your cPanel (control panel). Look in the first section, Applications, then click the WordPress button.
This page gives you more information about the WordPress software. To begin the install click Install this Application in the upper right-hand corner.
On the next page the installer will ask for some information about this install. The first thing you’ll want to decide is where to install it. For example, you could install it in a subdomain you have created by selecting it from the dropdown menu. You also have the option of installing WordPress in a subfolder by typing in the folder name in the Directory field. Click here for more information about subdomains and subdirectories.
By default the installer will automatically backup your website and update it anytime a new version comes out. While we recommend you keep this option, it is possible to complete only minor updates, or turn them off completely. The installer will also create a database for you automatically, but if you’ve already created one for this website you can choose Let me manage the database settings and enter the details. Finally, you’ll need to create an initial username and password for the WordPress install. Enter that information in the final section and click Install.
The installer will take just a few moments to install WordPress and a progress bar will keep you updated. When it is complete you will see a link to your new WordPress site as well as a link to the backend administrative section for your WordPress site.
If you would prefer to use a video tutorial, please see this one created by the University of Oklahoma. Be aware that the layout of their cPanel may not match the one available at digital.brynmawr.edu.
Congratulations, you’ve now installed WordPress! Now you can start customizing it with themes, plugins, and more.
General Settings: Title and Tagline
Now that you have your WordPress installed and running, it’s time to look at some basic settings for your site. The place that you will access the settings for your site is called the Dashboard, and it provides the starting point for accessing all of WordPress’s settings and options. You can access your Dashboard by adding “/wp-admin” to your WordPress site’s URL, or through the link available in your main Installatron dashboard.
To change your blog “title” and “tagline,” go to Settings > General. Once you’re on the General Settings page, you can give your blog any title you want. You can also give your blog a tagline, which can be a short description of the blog.
Depending on what theme you use, the title and tagline will show up in various places. In the case of some themes, they might not show up at all depending on whether they allow custom configurations. We won’t worry about that for now. If you use the default theme (currently “Twenty Seventeen”), the blog title and tagline at the bottom center of the site.
There are more settings on the General Settings page, such as setting the administrative email account, time zone, date format, etc. Change those to whatever is appropriate for your site and geographical location.
WordPress Themes
When it comes to WordPress, customizing the look of your site is simple and straightforward. When you install WordPress, the default (or pre-set) theme is called Twenty Seventeen (as of WordPress version 4.8.1). It is a very customizable theme. You can also easily modify the colors of the different fonts and backgrounds used in the theme.
You can find out more about customizing the homepage layout here. You can also read more general information about Twenty Seventeen.
In addition to Twenty Seventeen, you’ll have other themes available to you. If Twenty Seventeen doesn’t meet your needs, you can activate another theme on your site or install a completely new one.
Activating Themes
-
Start at your WordPress site’s Dashboard.
-
Navigate to Appearance > Themes in the lefthand menu navigation. You will see “Themes” after mousing over “Appearance.” Click on “Themes.”
-
You will see thumbnail images representing each of the themes currently installed. Simply mouse over any one of them, and click the Activate link.
That’s all you need to do to change the look of your site with a new theme. Themes can be further customized after activation by going to Appearance > Customize. Customization options will vary with the installed theme.
Installing Themes
If none of the themes that were provided when you installed WordPress are what you’re looking for, you can always search for and install other themes from the WordPress Theme Repository.
-
Navigate to Appearance > Themes in the lefthand menu navigation. You will see “Themes” after mousing over “Appearance.” Click on “Themes.”
-
Installing new themes is quite simple. You start by going to the Add New Button.
-
When you mouse over the thumbnail picture of a theme three choices should appear: Install, Preview, and Details & Preview. Preview lets you see what your content would look like without committing you to installing the theme. Details & Preview does the same, but allows you to see the description of the theme while previewing. Click Install to add a new theme to your theme menu options.
-
Once the theme is installed, an Activate button will appear in place of the Install button. Click Activate to make the theme live.
Once activated, your site will be using the new theme. Visit your site’s homepage to view your new theme.
Publishing Content
The primary activity that you’re likely to be doing on your WordPress site is publishing content. The content could be text you write, pictures you take, video or audio files (which may be hosted on another site), or other media that you’ve found elsewhere on the web. WordPress makes it very easy to publish media content of all types, whether hosted on your actual web server or elsewhere.
Posts vs Pages
Out of the box, WordPress provides two primary content types for you two work with: posts and pages. If you read blogs or have ever written for a blog before, the concept of a post is probably a bit familiar. Posts often are content that appear on your blog in some kind of scheduled way. They usually are presented on your site in reverse-chronological order. Posts might be what you use to share your regular reflections, ideas, or assignments. Posts make up a kind of “river” of content that you’re producing as part of your blogging activity. To add a new post, visit your site’s dashboard, hover over “Posts” in the left sidebar, and select Add New.
Pages usually correspond to our more traditional concept of what makes up a website. Pages are presented outside of the “river” of content that are posts. They are more likely to stand alone and be organized according to a traditional hierarchy. Pages might be content that is less frequently updated or changed. To add a new page, visit your site’s dashboard, hover over “Pages” in the left sidebar, and select Add New.
If you were using WordPress to build a business website with a lot of information content, you would probably use Pages. If you added a feature to that site where you started to advertise special events or news, you would probably use Posts.
A few other things to know about Pages vs Posts:
-
If you want your content to be accessible to your users via a feed (RSS/syndication), you’ll need to use Posts. By default, Pages do not appear in a site’s RSS feed.
-
Categories and Tags (which are used in WordPress to help you organize your content) are ONLY available on Posts by default. Page organization is done through customizing your site’s menus.
-
WordPress, by default, also creates “Category Pages” and “Tag Pages” that display all the Posts in a category or tag. These are NOT related to the regular Page type.
Post Formats
Recent versions of WordPress have a new “post format” feature that will style the appearance of your posts according to the format you select. Basically, if you plan to post an image, you will probably prefer a layout that best accommodates your image. Ditto for video, quotes, links, etc. Specific format options are optimized for displaying different types of content. Changing the post format will not change the content of a post; it will only affect how users see it. You must be using a theme that has this feature enabled to use “post format.” If you have a relevant theme activated, some of the formats you may see on the right sidebar when editing a post include:
-
aside – Similar to a Facebook note update.
-
gallery – A gallery of images.
-
link – A link to another site.
-
image – A single image.
-
quote – A quotation.
-
status – A short status update, similar to a Twitter status update.
-
video – A single video.
-
audio – An audio file.
-
chat – A chat transcript.
Those of you familiar with Tumblr may recognize this approach to post formats.
Many older themes do not recognize post formats. You can view the details of your activated theme in the Appearance > Themes menu to determine whether or not your current theme has this functionality.
Media
Upon occasion, you may want to include media (images, audio, video) in your site’s posts and pages. How your users will access your files is something to keep in mind when adding media to your site. There are generally two approaches to handling media in WordPress, each with different advantages:
Uploading: You can upload the files into your site’s Media Gallery and then link to them in your posts/pages. This works very well for images, and when you take this approach for images, you have the added benefit of being able to make use of WordPress’s built in (albeit rudimentary) editing tools. Also, when you upload images to WordPress, it automatically creates different sizes that you can use, as needed.
To upload an image to your WordPress site, visit your site’s dashboard, hover over “Media” in the left sidebar, and select Add New.
Uploading files may not be the best approach to displaying audio and video content. In order to have your media files actually show up in a “player” (with controls for stopping, pausing, etc.) you’ll need to install a plugin (add-on software that increases the versatility of your theme). Otherwise, you’ll only be able to include links to the files. Without a plugin, the ways people view/listen to these files will depend on the setup on their own computer and browser. They may, for example, have to download the media file and then open it in another program on their computer.
Embedding: You can embed video and audio from many external services (YouTube, Vimeo, SoundCloud, etc.) by simply placing the full URL of the audio/video location on its own line in your post or page. Embedding an image just means providing a URL to its location elsewhere on the web. Instead of uploading it to the server, WordPress grabs that image from the external source and displays it on your post or page. However, with this approach you lose your editing capabilities as well as the resizing feature.
There is a complete list of supported external services, and you can learn more about embedding at the WordPress site. Our general advice is to use externally hosted media whenever it makes sense and works. For example, you may want to use externally hosted media for audio or video because, without installing plugins, well-presented audio and video in WordPress is tricky to manage. For images, if you need to do basic editing and/or require different sizes of images, upload them to your site. Otherwise, consider referencing them from another location (your Flickr account, for example).
Building Your Custom Menu
Start at your site’s Dashboard and choose Appearance > Menus.
In the Custom Menus interface that appears, type a name for your menu. This can be anything you want. It doesn’t get displayed anywhere; it’s used by WordPress to identify and place your menu. Once you’ve typed the name, click Create Menu.
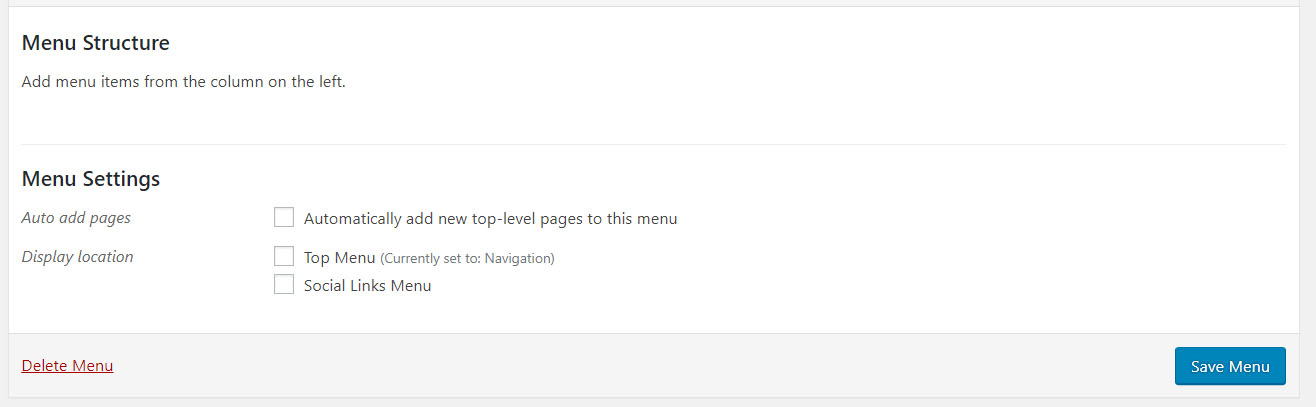
You’ll now be presented with a screen that includes a section titled Menu Settings. This is where you’ll indicate where you want your menu to appear in your theme. The number of locations available depends on the theme you choose. In the example shown below, there are two areas available; we’ve chosen to place the menu in the Top primary menu area which we know corresponds to the header menu. You may need to experiment a bit in order to find out where your menu will appear in your theme.
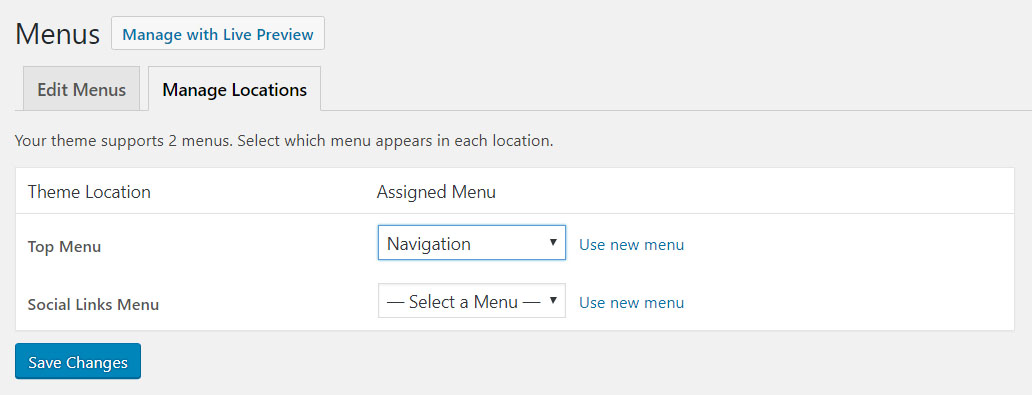
You can always change this location later by coming back here and clicking the Manage Locations tab.
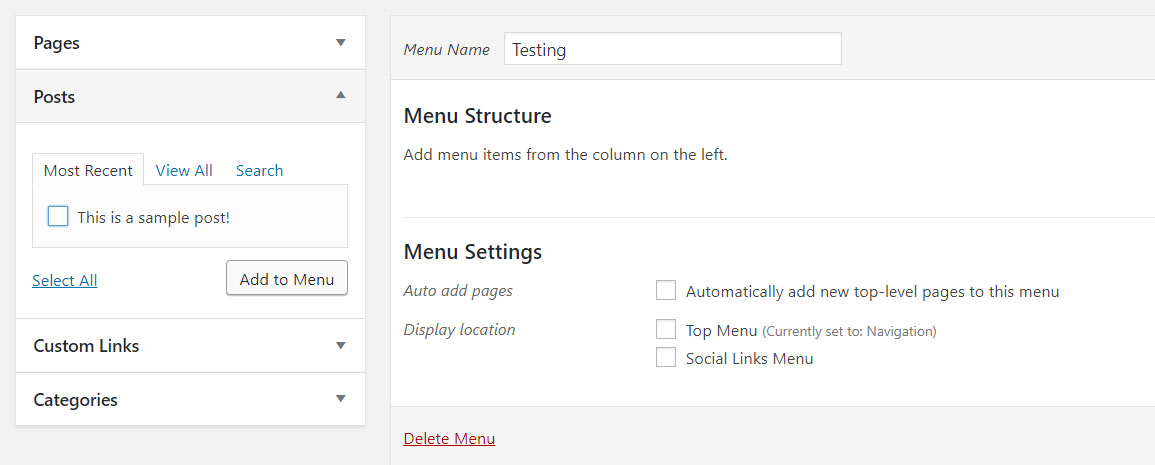
Now that you’ve set up your menu and assigned it to a location, you can begin to add links to it. On the left-hand side of the screen, you’ll see what content is available to add. On the right-hand side of the screen, in the Menu Structure area, you can arrange and organize your links.
By default, you may not see everything that is available to you to add to your menu. For example, posts can be added to menus, but they’re not usually displayed by default. To make more content available, click the Screen Options tab at the top of your WordPress screen, and then click off the check boxes that correspond to additional content.
To add content to your menu, simply check it off on the left, and click the Add to Menu button.
Your new content will appear on the right, and you can drag items in the order you want them to appear. Drag items to the right to indent them under other items. This will usually make them appear as drop-down items in your menu.
You can add custom links to your menu by clicking the Links section on the left. In the short form that appears, enter your link’s URL, and text for the link. Click Add to Menu to move it to the left.
Note that you can change the link text of any item you add to your menu. This can be helpful if you have a page with a long title, and you’d like the link to not take up so much space. You can abbreviate the title in the Navigation Label section (found by selecting the arrow to the right of the menu item), and that shorter text will become the actual menu link.
When you are done, make sure you click Save Menu.
Other Notes about Menus
When you add a Category or Tag to a menu, the link will take your readers to an archive of all the posts on your site that use that category or tag. This can be a very useful feature for organizing your content when you’re using posts to share your work.
In addition to assigning Custom Menus to theme areas, there is a default Custom Menu widget that you can put in the sidebar of your site. This is useful for creating smaller, customized navigation for your site.
Reading Settings – Front Page
WordPress is a very flexible platform for creating full-blown websites, not just blogging sites. This page will show you how to change the “front page” of your website.
As we have said before, WordPress provides two primary content types for you two work with: Posts and Pages. Posts, as in blog posts, are a somewhat complex form of webpage. Each blog post gets published in reverse chronological order, on the front page of a WordPress site. Pages, are a more static form of content. They are additional areas to put information that doesn’t change much. So what if you would like your front page to feature page content instead of blog posts?
Start at the Dashboard.
Navigate to Settings > Reading.
The front page displays your latest blog posts by default. You may also select a Page from the website to serve as your front page. This page has to exist before you can select it. Select the “A static page” radio button and choose the About page from the Front page drop-down menu (an About page was created for you when you installed WordPress).
Click the Save Changes button and now you will have the About page as your Front page. Edit it as you see fit and provide a good welcoming page for your visitors. But wait. What will happen to your blog posts?
First, create a new Page and title it Blog (you can title it whatever you want but Blog is common and descriptive). Leave the page blank (don’t type any text in the edit box) and Publish it. Now go back to Settings > Reading. Under the static page area choose Blog from the Posts page drop-down.
Click the Save Changes button. Now your “home” page will actually display the About page. You will also have a Blog item in your menu (depending on your theme, you may have to customize your page display to see pages).
If you click on the Blog menu item when on the public side of your website, you will see your blog posts. Notice the /blog added to the web address.
Permalinks
Part of the popularity of WordPress is how easily it makes a website functional and yet attractive. One of the smaller details that you might want to adjust is how the addresses to your blog posts are structured. Permalink is the name given to the address of an individual blog post because they are “permanent links.” To change the permalink structure, start by going to the Dashboard.
Next, go to Settings > Permalinks.
As you can see, there are several choices under Common Settings. A popular choice is to use the Post name choice, which is a bit more informative. So our post titled “Installing WordPress” would have an address of “http://digital.brynmawr.edu/docs/installing-wordpress.”
If you want to have the date as part of the address, you can choose Day and name or Month and name. You can also change the structure of category and tag names under the Optional section.
Finally, when you write a blog post, you have the option of editing the permalink for an individual post. Just click the Edit button (underneath the Title field).
Then type in your preferred permalink (remembering that URLs must be unique). Generally you want to make it as simple and short as possible.
WordPress Widgets
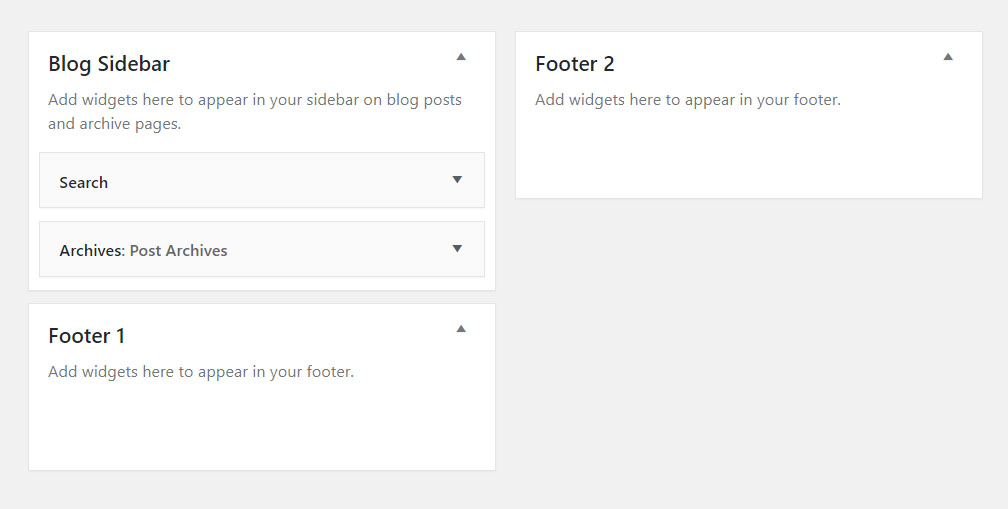
Widgets are a more advanced feature of WordPress that allow you even more control over the content on your site. In essence, widgets are small containers of content that can be placed in various areas of your site. Where you can place widgets depends entirely on the theme you are using. Many (most) themes include at least one “sidebar” into which you can place widgets. Some themes include additional “widgetized” areas. The best way to find out what areas are available to you is to go to Appearance > Widgets and take a look at the areas listed on the right. Each widgetized area will appear as a box on the right. In the example shown below, the theme contains three widgetized areas: Blog Sidebar, Footer 1, and Footer 2.
To the left of this area, you will see a number of widgets available to you. WordPress comes with default widgets installed. Other widgets may become available when you have a particular theme activated. Additionally, some plugins (see section on plugins below) may expand the number of widgets you have access to.
Widgets can present all different kinds of information. The simplest widgets allow you to add text to your site. But you’ll also find widgets with many options that you can set to display dynamic content or to interact with other services. Below is a list of the default widgets available in WordPress.
When you’re ready to start using widgets, all you need to do is drag them from the left-hand side of the Widgets interface into the boxes on the right. WordPress will immediately save them, but you may need to set some options.
Default Widgets
-
Archives: Shows a monthly listing of your posts.
- Audio: Displays an audio player.
-
Calendar: Shows a calendar view of your posts.
-
Categories: Shows a list of all of the categories on your site.
- Custom HTML: Arbitrary HTML code.
-
Custom Menu: Add a custom menu to your sidebar.
- Image: Displays an image.
-
Links: Shows your links.
-
Meta: Shows links to your RSS feed and your login.
-
Pages: Shows a menu of all of your pages.
-
Recent Comments: Shows the most recent comments on your posts.
-
Recent Posts: Shows your most recent posts.
-
RSS: Allows you to show content from an RSS feed.
-
Search: Provides your users with a search box.
-
Tag Cloud: Shows a “cloud” of the tags/categories on your site.
-
Text: Shows whatever text you enter.
- Video: Displays a video from the media library or external host.
WordPress Plugins
WordPress has a lot of functionality built in, but occasionally you may want to do something with WordPress that the default software can’t handle. There ways to augment and extend what WordPress can do by using software plugins. Whether you require photo galleries, site statistics, automatic Twitter and Facebook sharing of posts, or something else entirely — you will find that there is likely an available plugin that can do what you need. As of now, there are over 51,000 plugins available to WordPress users! To start using and installing plugins just follow these simple instructions:
-
Log in to your WordPress dashboard.
-
From the left side menu locate and click plugins. You will be given a list of all your currently installed plugins.
-
This menu allows you to activate and disable specified plugins on an individual basis via the options located under each plugin name. If you wish to handle multiple plugins at once, you may use the bulk action drop down menu to simultaneously activate/disable multiple plugins by checking desired plugins. Additionally, you use this menu to sort installed plugins using the sorting options above the bulk action menu.
-
To install a new plugin, click “add new” either from the plugin sidebar or the main plugin menu. You will then be redirected to a search engine where you can search using general or specific terms to find plugins. Try searching for “photo gallery” — the search should return plugins that suit displaying image files in a gallery format.
-
Once you locate a plugin you wish to install, hit the “install now” option. This will automatically install the plugin. You will have to activate the plugin to use it; you should also see a prompt asking if you would like to activate the plugin at this time.
After installing your plugin be sure to visit the developers’ website if you have any additional questions about how the plugin works, as some plugins may require certain codes or other actions to be used properly.
Some plugins will have their own settings page located under Settings, while other plugins will install their own menu on the left-hand side of the Dashboard. The best way to understand how to use a plugin is to make sure you’ve read the documentation available on the plugin’s website as every plugin behaves differently and sometimes it won’t be explicit how the plugin interacts with your website.
Basic Privacy
WordPress is a platform intended to allow you to share your thoughts and ideas freely and easily with the world. However, there are options to publish to a more limited audience.
The first way is to limit who can find your website. That is done by keeping search engines, like Google, from seeing (known as indexing) your site.
To do this, we’ll start at the Dashboard.
Navigate to Settings > Reading.
Normally the box next to Search Engine Visibility is unchecked. If you decide to check the box, it will “Discourage search engines from indexing this site.” It will depend on the search engine to honor your “request.” Some search engines will simply ignore it. Obviously this is not a sure-fire way of keeping your blog private.
You also have options on individual posts to keep them private, so that only people who are logged in to your site can view a given post. You can also password protect posts with a password you supply. Choose the Private radio button to keep a post hidden behind the login, or choose the Password protected button and then type in the password you wish to use. Click on OK when you are finished. Then be sure you click the Update button to save your post with the new settings.
There is a plugin called More Privacy Options that allows you to fine-tune privacy settings on your site.
Discussion Settings
What makes WordPress a powerful platform is that not only can you create a dynamic website, but you can also allow dynamic discussions about the content with your visitors. However, comments, the bread and butter of discussions, can add to the overhead of your website management. You have to keep up with responses to your commenters or they will think you aren’t paying attention. Comments also can come, unfortunately, in the form of Spam. We will give you some additional information about dealing with Spam in another section. For now, here’s how to manage your Discussion Settings.
Start at the Dashboard.
Navigate to Settings > Discussion
The two main forms of discussion on a website are: “Allow link notifications from other blogs (pingbacks and trackbacks)” and “Allow people to post comments on new articles.”
Comments are self-explanatory. People come to your website, read an article, and as long as you allow comments, people can write whatever is on their mind. Commenters must leave their name and email address (if you leave that setting checked). You can also require users to be registered to your site to comment. They would then need to be logged in to submit any comments. By default you will get an email sent to the admin account of the WordPress site when someone posts a comment, or when a comment is held in moderation. You can uncheck those boxes if you do not wish to receive those emails.
A comment will appear on the article (post or page) only after you approve it. If you have approved a comment author once, they will be automatically approved the next time they leave a comment on your site. If you uncheck the box labeled “Comment author must have a previously approved comment”, then all comments will appear automatically. We don’t recommend this setting.
You also have some control over comment moderation regarding how many links a comment contains (spammers like to put links in their “comments”). You also can filter out words, URLs, email addresses, to hold them in moderation. You can then approve them, spam them, or trash them.
There are also forms of discussion called link notifications. Spammers like these too. Here’s an article on the What, Why, and How-To’s of Trackbacks and Pingbacks in WordPress.
Sometimes it’s nice to have visual representations of the people who are commenting on your blog. These are called Avatars and can be found under Settings > Discussion.
WordPress uses a common universal system of avatars called Gravatars (Globally Recognized Avatars). The system requires you to sign up with your email address. You can upload a graphical representation of yourself (a picture or other graphic). From then on you are identified with your Gravatar on any blog that you use that email address with.
In the WordPress Discussion Settings, you have a few options. Whether to show Avatars at all, the “rating” allowed to be shown, and what the default Avatar will be if a user does not have a Gravatar.
Managing Comment Spam with Akismet
SPAM! Everyone hates it in their email. If you’re new to WordPress and blogging platforms, spam exists in the form of comment spam – people (or bots) leave comments promoting their services or schemes, on a post or page.
So how do you deal with comment spam when it can come in even more often than email spam? Do you have to delete every comment that comes in? Well, the answer to the second question is “no,” and the answer to the first question is, with a plugin called Akismet.
To get started we need to activate a plugin. To do this, we’ll start at the Dashboard.
Navigate to Plugins > Installed Plugins.
At or near the top of the list of plugins that are automatically installed in a new WordPress installation, is Akismet. It is not activated, so part of the process of getting Akismet is Activating the plugin. Before you activate it, however, you need to get an API key. API stands for Application Programming Interface, and it’s a way for programs and services to “talk” to each other. The Akismet plugin requires you to get an Akismet API Key, which is simply a “code” that you supply when activating the plugin. The key is free if you use it on a personal WordPress installation, and it’s available on the Akismet website.
Once you arrive on the Akismet for WordPress site, click the Get an Akismet API key button.
If you have an account at WordPress.com you can sign in with that login and get your key. Otherwise, fill in an email address, a username, and a password to use for a new account. Click the Sign up button to proceed.
Type in the URL of the site you’ll use Akismet on and click on the Sign Up button under the Personal plan (that is if you want it to be the free version). When you get to the next page, the recommended contribution is $36. You can adjust the slider down to $0. The smiley face will begin to frown, but at least your key will be free.
Also fill in your name and click Continue.
You’re finished with the sign up process for your key, and it will be displayed on the page for you (we’ve blurred ours out). Now follow the steps that they show you for using your new key. You will enter the key in either the Akismet area under Plugins or JetPack (if you have that installed).